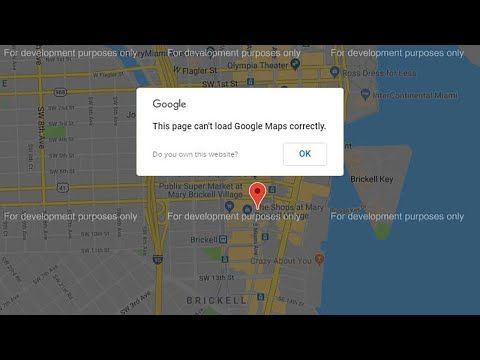
Bu sayfa google haritalar’ı doğru şekilde yükleyemedi Google Haritalar, dünyanın her yerinde coğrafi bölgeler ve yol haritaları sağlayan web tabanlı bir harita hizmetidir. Ancak, bazı web sitesi sahipleri Google Haritasını yüklemek yerine ” Bu sayfa Google haritalarını doğru bir şekilde yükleyemiyor ” hatasını alıyor. Bu hata ayrıca “ Bu sayfa Google Haritaları doğru bir şekilde yüklemedi. Teknik ayrıntılar için JavaScript konsoluna bakın ”.
Not: Bu çözüm, geleneksel kullanıcıyı değil, web sitesi sahiplerini hedeflemektedir.
Google Haritalar’ın Doğru Yüklenmemesine Neden Olan Hatalar Nedir?
Google Harita eklentileri hatasız olarak harika çalışır, ancak Google’ın katıştırılmış haritalara sahip web siteleri için kurallarını değiştirdiği son birkaç yıldır işler değişti. Web sitesi sahipleri, yalnızca gömülü kodu kullanarak bu işi daha önce yapabildiler, ancak şimdi Google Map’in düzgün çalışması için API anahtarını gerektiriyorlar. API Anahtarını zaten eklediyseniz, Google’ın sitenizde Google Haritalara izin vermemesinin kesin nedenini görmek için Chrome’daki ‘Öğeyi Denetle -> Konsol’ sekmesini görüntüleyebilirsiniz. Bunun nedeni yanlış bir anahtar, anahtarın kısıtlanması vb. Olabilir.
Site ayarlarınıza Google API Anahtarı ekleyin
Google Map’in projeniz veya web siteniz için çalışmasını sağlamak için Google API anahtarını oluşturmanız ve sitenizin ayarlarına eklemeniz gerekir. Anahtarı oluşturmak ve diğer hataları gidermek için Google Developers’ta oturum açmanız gerekir.
Haritalar için komut dosyasını el ile eklediyseniz, YOUR_API_KEY yerine API Anahtarınızla aşağıdaki gibi olmalıdır
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
type="text/javascript"></script>WordPress, en popüler CMS olduğu için 172 milyondan fazla web sitesi kullanıyor; yalnızca WordPress için adımları göstereceğiz.
- Google Haritalar için herhangi bir eklenti kullanarak, Eklenti ayarlarına gidin ve API Anahtarını ekleme seçeneğini bulun. Eğer seçenek yoksa, muhtemelen eski bir eklenti sürümünü veya eski bir eklentiyi kullanıyorsunuzdur. WordPress sitenizde API Anahtarı ayarlarını açık tutun.
- Google Bulut Kaynak Yöneticisine gidin ve Google hesabınızla oturum açın. “Proje Oluştur”u tıklayın, projeye bir ad verin ve “Oluştur”u tıklayın. Google API web sayfasını etkinleştirin.
- “Proje Seç”i tıklayın, ardından oluşturduğunuz yeni projeyi seçin ve “Devam Et”i tıklayın. “API’leri ve Hizmetleri Etkinleştir” seçeneğini seçin.
- “Haritalar JavaScript API’sı”nı arayın ve açın. Ardından “Etkinleştir” düğmesine basın. Gezinme menüsüne gidin, “API’lar ve Hizmetler”i seçin ve “Kimlik Bilgileri”ne gidin.
- Kimlik bilgileri oluşturma açılır menüsünü tıklayın ve “API Anahtarı”nı seçin. Not: İsterseniz yetkisiz kullanımı önlemek için Kısıtlama Anahtarı yapabilirsiniz.
- “Kapat”ı tıklayın ve ardından oluşturulan Anahtarı tıklayın. Uygulama kısıtlamalarında “HTTP yönlendirmeleri”ni seçin. Web sitenizin URL’sini ekleyin ve “Kaydet”i tıklayın.
- Şimdi anahtarı kopyalayın ve WordPress sitesine geri dönün. Sol panelin altına gidin ve “Ayarları tıklayın. “Google API KEY” için bir seçenek bulacaksınız, açın ve anahtarı buraya yapıştırın.
Ayarları kaydedin, sayfanıza gidin ve sayfayı yenileyin. Herhangi bir sorunuz varsa, yorum yapmaktan çekinmeyin. Soru ve sorunlarınıza çözüm üretmekten mutluluk duyarız.