WordPress Elementor Nasıl Kullanılır birkaç on yıl önce, bir web sitesi oluşturmak, geliştiriciler, metin yazarları ve proje yöneticileri arasında çok fazla gidip geldi. Web sitenizde birkaç basit değişikliğin güncellenmesi aylar sürdü.
Günümüzde, ilgi çekici web siteleri oluşturmak için nasıl kod yazılacağını bilmek gerekli değildir. Elementor gibi sayfa oluşturucular, kodlayıcı olmayanların istedikleri herhangi bir WordPress web sitesini oluşturmalarını çok kolaylaştırır.
Elementor nedir?
Elementor, WordPress için sürükle ve bırak sayfa oluşturucusudur. Bu eklenti, görsel bir düzenleyici kullanarak güzel sayfalar oluşturmanıza yardımcı olur. Hızlı bir şekilde dinamik web siteleri oluşturmanız için tasarlanmıştır.
Bu WordPress eklentisi, hepsi bir arada bir çözümdür – web sitesi tasarımınızın her bölümünü tek bir platformda kontrol etmenize izin verir. Web sitenizi hareket efektleri, çoklu yazı tipleri ve geliştirilmiş arka plan resimleri ile markanıza uyacak şekilde özelleştirebilirsiniz.
Neden Elementor Kullanmalısınız
Elementor, ekibinizdeki her tür profesyonel için çalışır. Teknoloji konusunda bilgili değilseniz, görsel düzenleyici size düğmeler, yıldız derecelendirmeleri ve ilerleme çubukları gibi içerik oluşturmak için 90’dan fazla pencere öğesinden herhangi birini sürükleme esnekliği sağlar. Geliştiriciler için, komut dosyası optimizasyonu, özel öznitelikler ve geri alma sürümleri ile hala en çok tercih edilen bir platformdur.
Elementor ile Neler Yapabilirsiniz?
Elementor, web sitenizin tamamından belirli açılış sayfalarına kadar her şeyi oluşturmak için etkili bir araçtır. Satış sayfaları, promosyon sayfaları ve hatta özel formlar tasarlayabilirsiniz. Hayal edebiliyorsanız, bu platform WordPress web siteniz için herhangi bir sayfa tasarlamanıza yardımcı olabilir.
Elementor Nasıl Kurulur
Diğer WordPress eklentileri gibi, Elementor’u yüklemek de hızlı ve basittir. Bunu yapmanın iki yolu var.
Elementor.com üzerinden yükleme
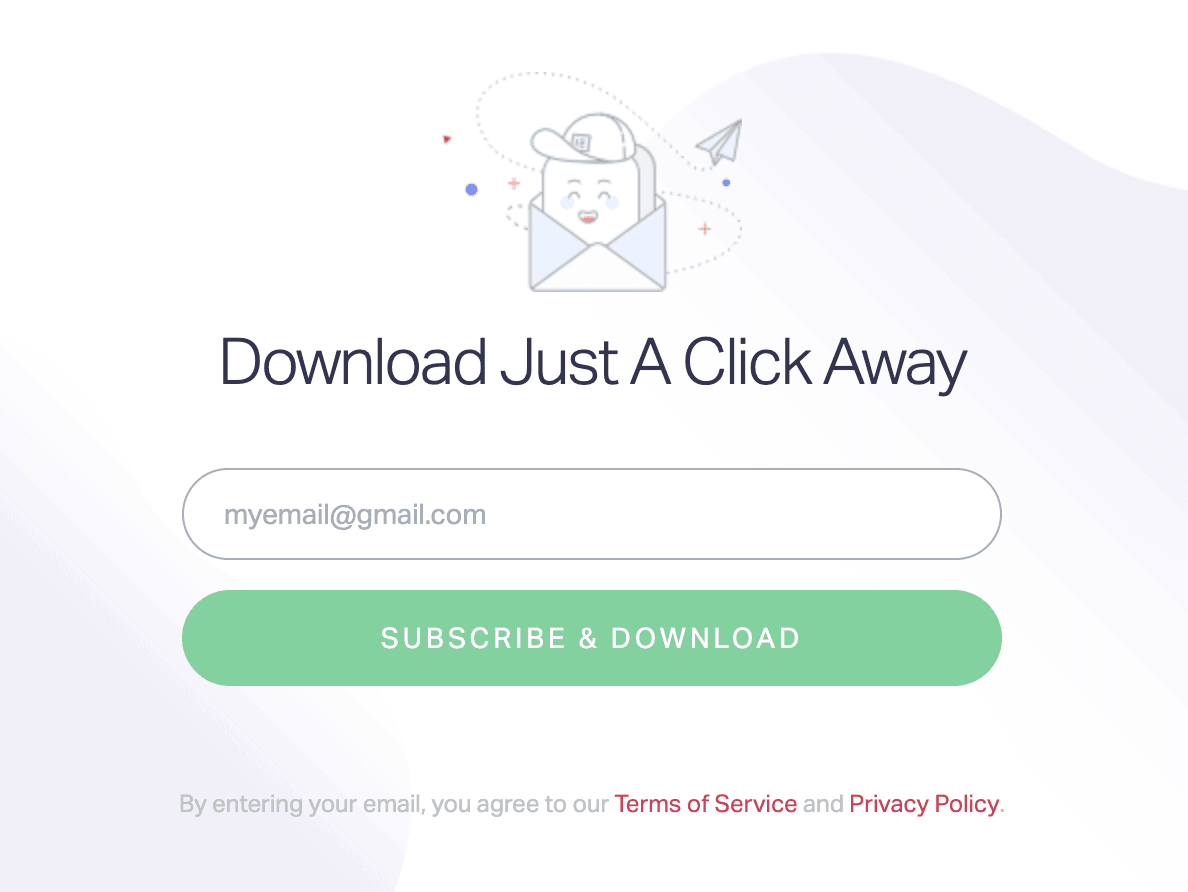
- Elementor.com’a gidin ve Ücretsiz İndir’i tıklayın.
- Açılır penceredeki metin kutusuna e-posta adresinizi girin.

- Ardından Abone Ol ve İndir’i tıklayın.
- WordPress kontrol panelinizde Eklentiler> Yeni Ekle’ye gidin.
- Eklentiyi Yükle’yi tıklayın ve Elementor için indirdiğiniz .zip dosyasını seçin.
- Şimdi Yükle’yi ve ardından Eklentiyi Etkinleştir’i tıklayın.
WordPress Dashboard üzerinden yükleme
- Kontrol panelinizden Eklentiler> Yeni Ekle’yi tıklayın .
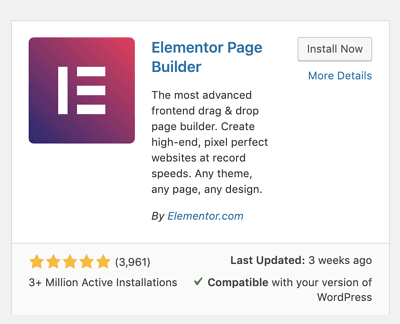
- Arama alanına Elementor yazın ve Elementor Sayfa Oluşturucu’yu bulun.

- Şimdi Kur seçeneğine tıklayın . Kurulumdan sonra Etkinleştir’e tıklayın.
WordPress’te Elementor Nasıl Kullanılır
Elementor ile tasarım vizyonunuzu alıp gerçeğe dönüştürebilirsiniz. Canlı düzenleme, her bir öğeyi tasarlarken görüntülemenize izin vererek süreci ağrısız hale getirir. Elementor düzenleyiciyi inceleyelim.
Elementor Düzenleyicinin Hızlı Turu
Elementor, kullanıcılar için sezgisel bir tasarım sunar. Böylece birkaç dakika içinde editörün temellerini öğrenebilirsiniz.
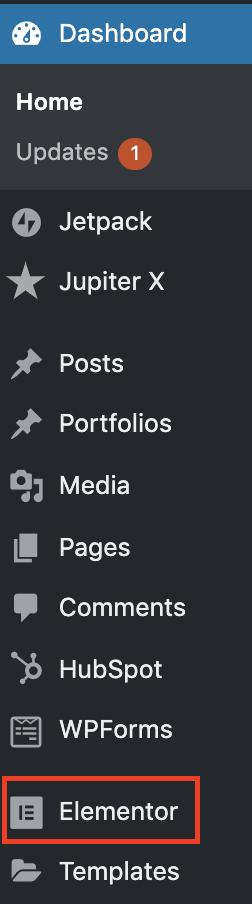
Yeni başlayanlar için, Elementor düzenleyicisine WordPress panonuzun sol tarafından erişebilirsiniz.

Veya yeni bir sayfa veya gönderi oluştururken Elementor ile Düzenle’yi tıklayabilirsiniz.

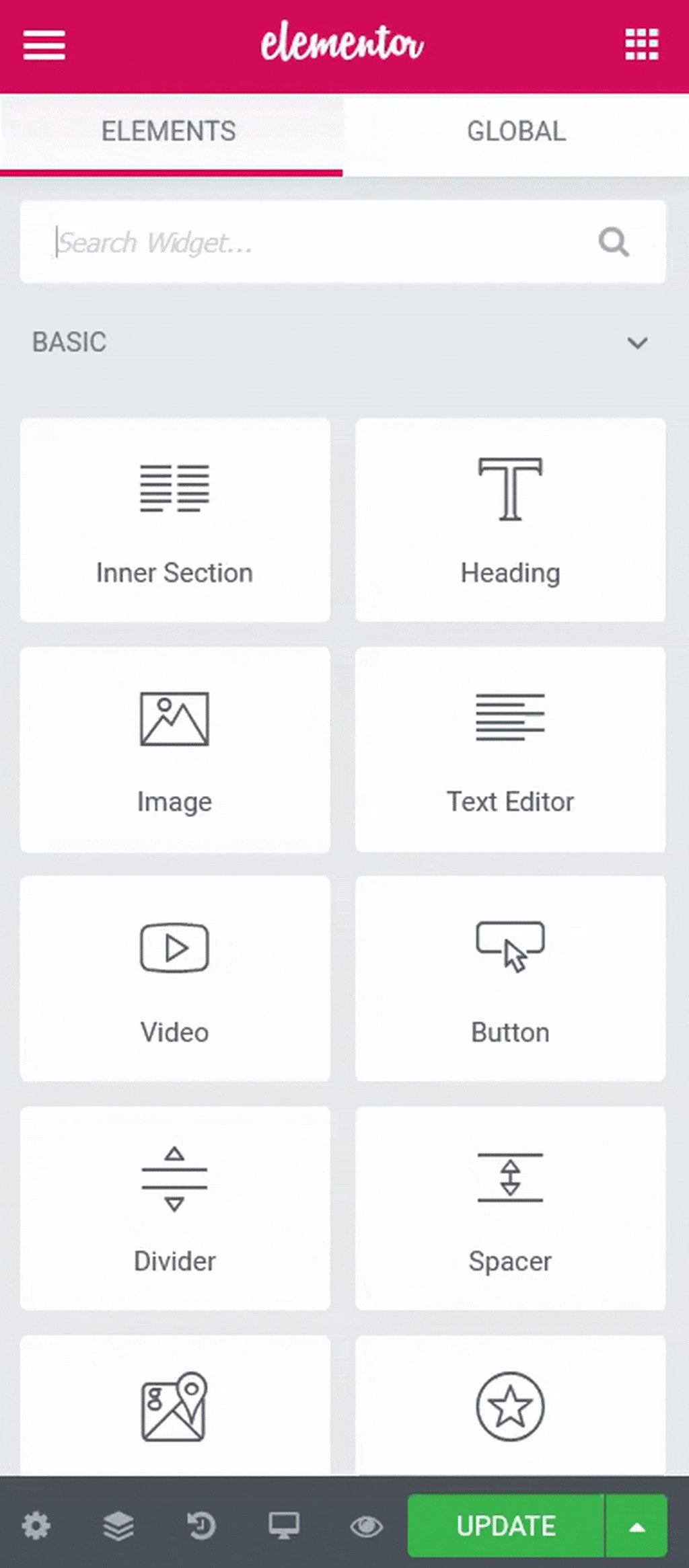
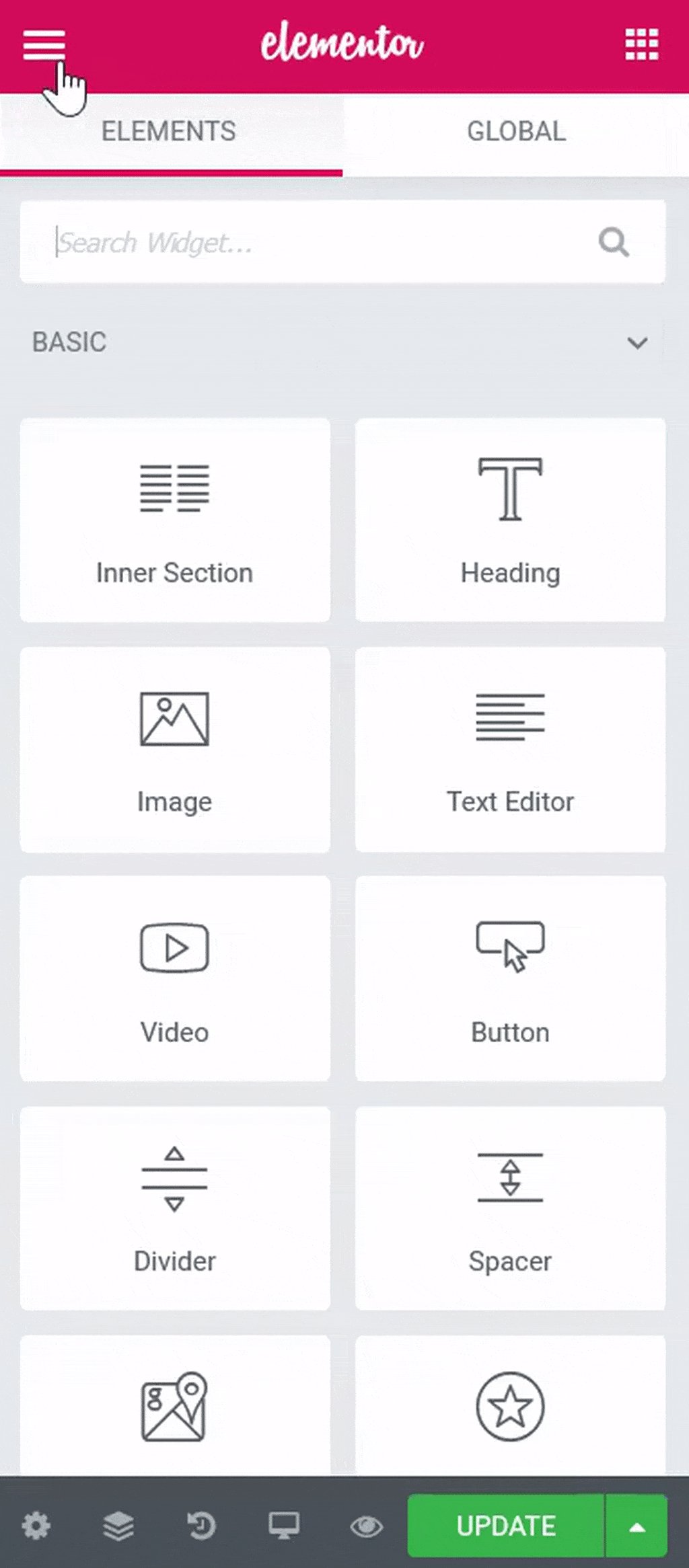
Sürükle ve bırak özellikleri, düzenleyicinin sol tarafında bulunur. Sayfalarınızı özelleştirmek için belirli widget’lar arayabilirsiniz. Başlık veya resim galerisi gibi temel öğeler arasından seçim yapın veya animasyonlu başlıklar ve referans atlı karıncaları gibi daha gelişmiş öğeleri keşfedin.

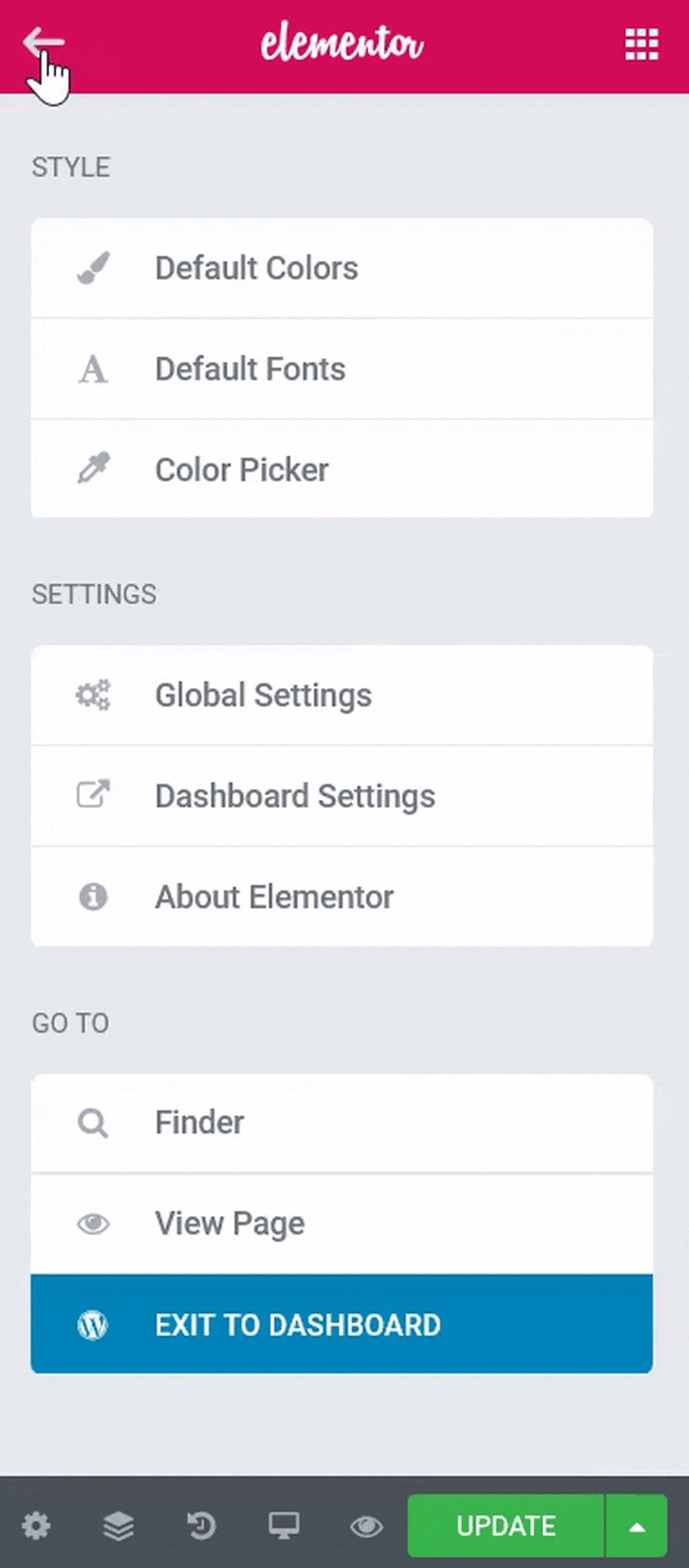
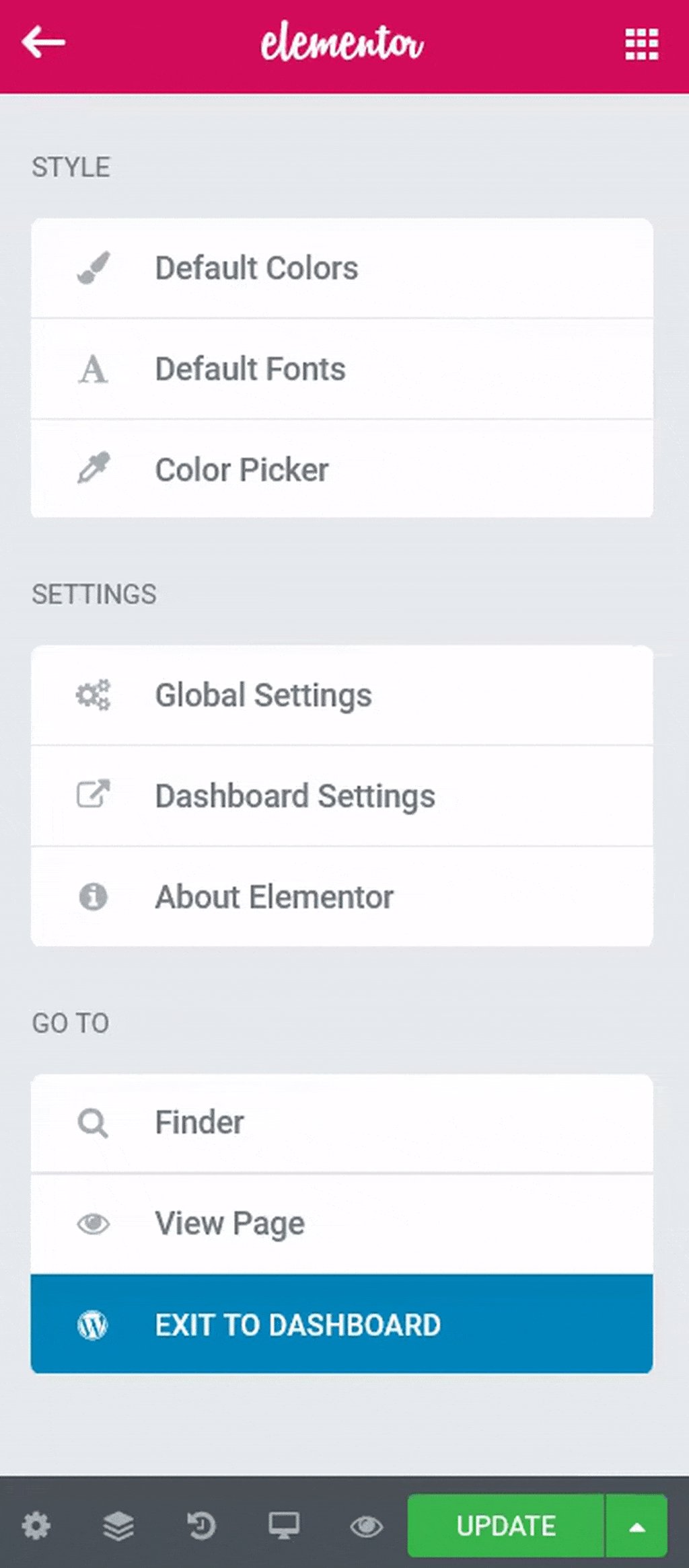
Stil ve Ayarlar Yapılandırması menüsünde, sayfalarınız için varsayılan renkleri ve yazı tiplerini ayarlayabilirsiniz. Elementor’da web sitenizin tamamı için genel ayarları da yapılandırabilirsiniz.

Kaynak: Elementor
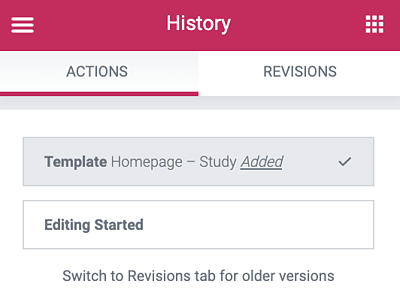
Elementor, yerleşik bir Revizyon Geçmişi bölümü ile birlikte gelir. Eylemler sekmesinin altında, her eylem arasında ileri geri hareket ederek değişikliklerinizi takip edebilirsiniz. Revizyonlar sekmesi altında, revizyonlarınız arasında geçiş yapabilir ve önceki herhangi bir sürüme geri dönebilirsiniz.

Elementor’da İlk Sayfanızı Nasıl Oluşturabilirsiniz?
Elementor, kullanım kolaylığı ile rakiplerinden sıyrılıyor. Platformda ilk sayfanızı oluşturarak kendiniz deneyin — kodlama becerisi gerekmez.
- WordPress kontrol panelinize gidin.
- Sayfalar’ı ve ardından Yeni Ekle’yi tıklayın.
- Sayfa oluşturucuya girmek için Elementor ile Düzenle’yi tıklayın.

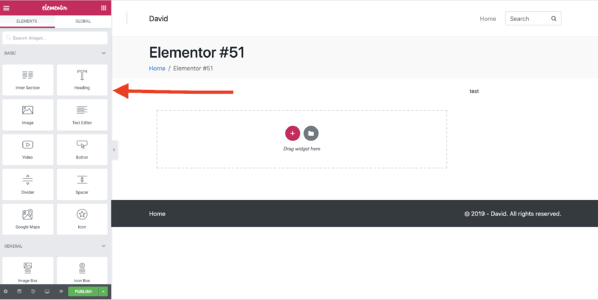
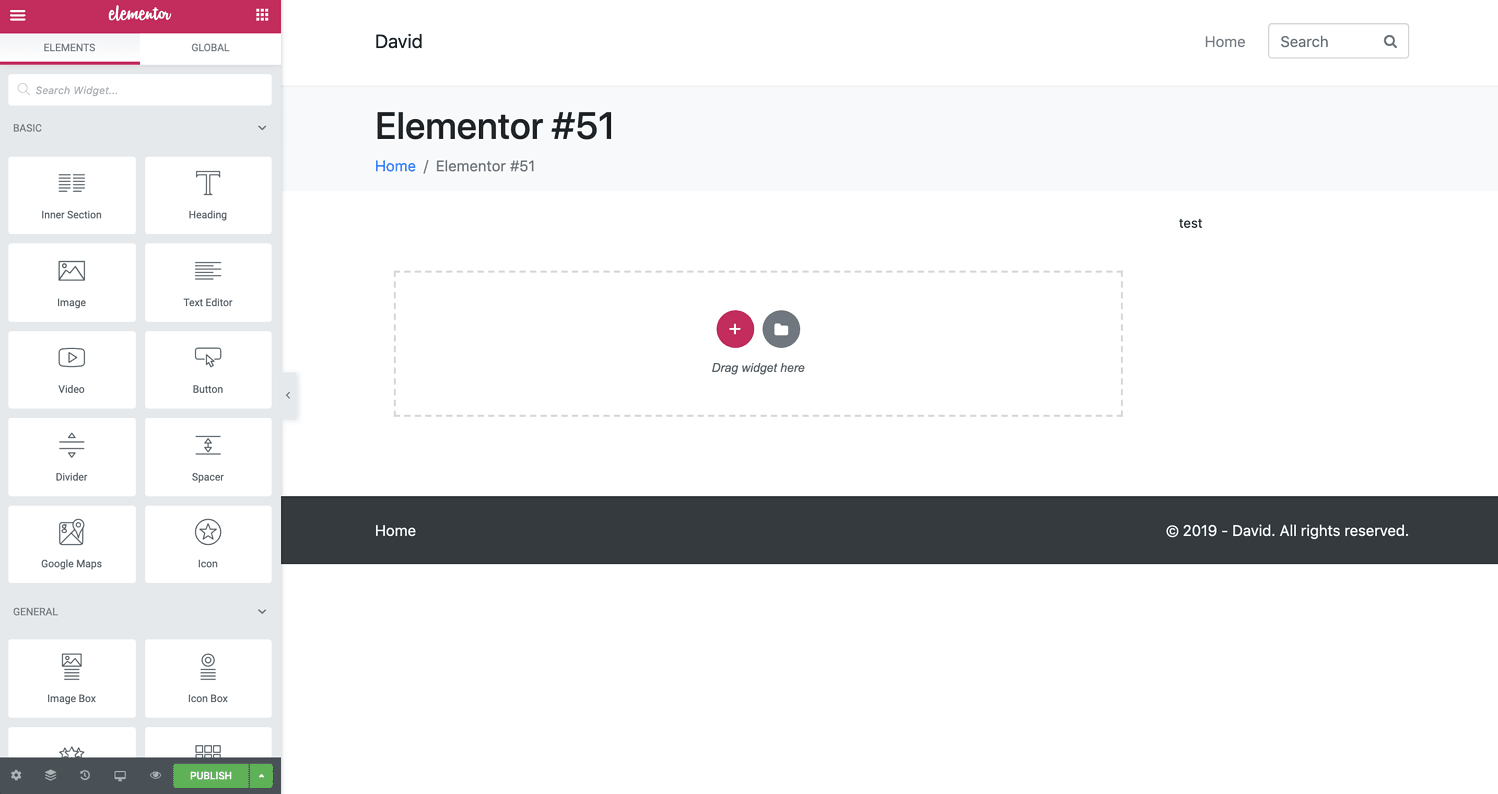
- Elementor şöyle görünecek şekilde yüklenecek:

Elementor editörü üç ana yapı taşından oluşur: Bölümler, Sütunlar ve Pencere Öğeleri. Bölümler en büyük yapı taşlarıdır. Bölümler içinde Sütun grupları ekleyebilirsiniz ve Pencere Öğeleri Sütunlar içinde barındırılır.
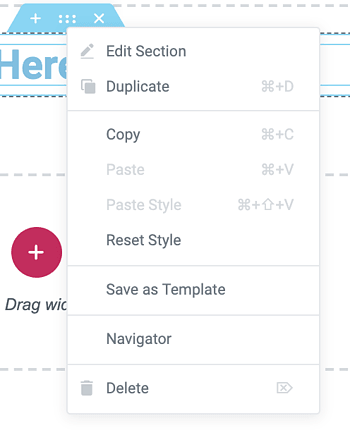
Mavi tutamacı kullanarak Bölümleri, Sütunları ve Pencere Öğelerini kontrol edersiniz. Blokları düzenlemek için tutamaca sağ tıklayın.

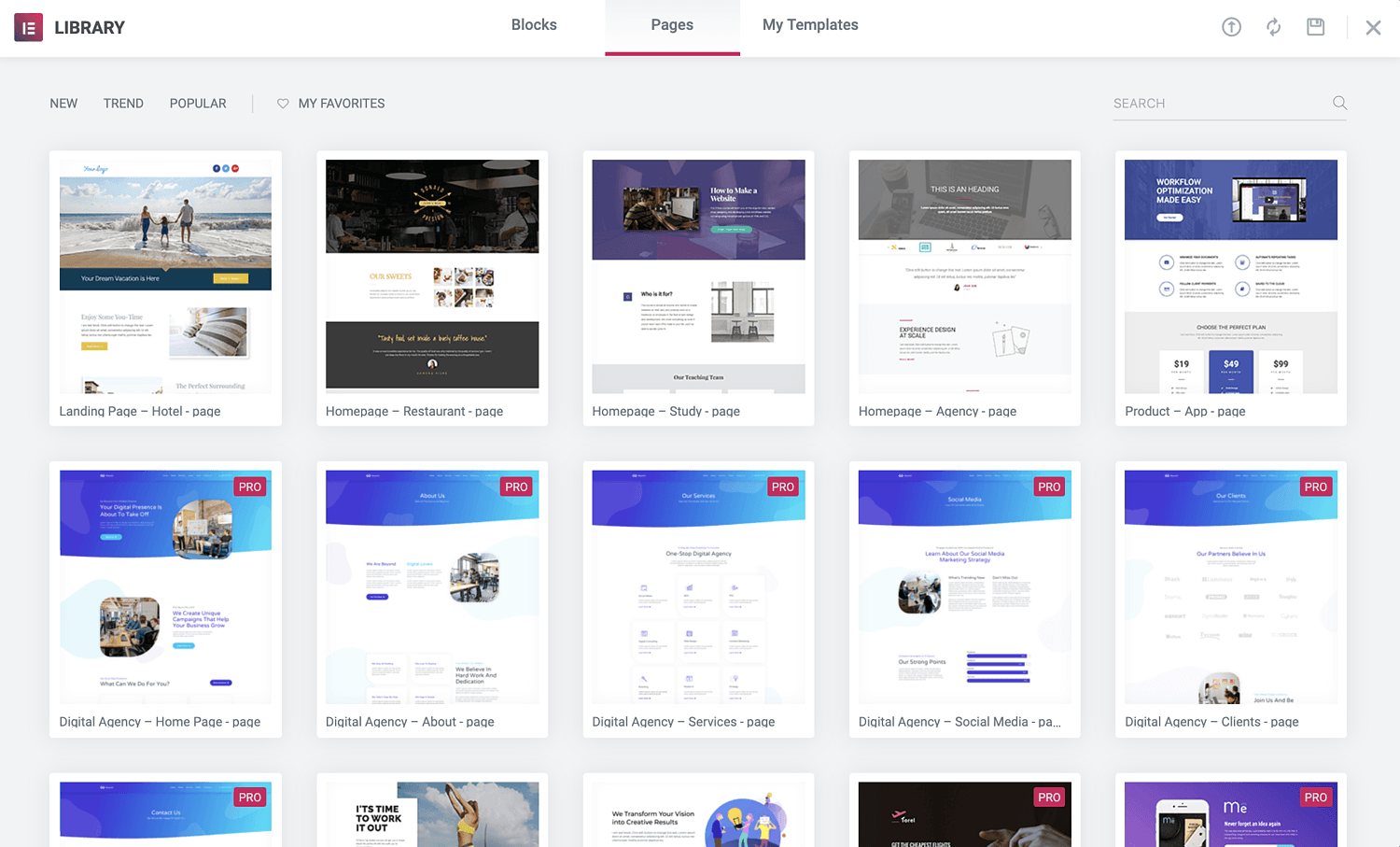
Şablonlar, WordPress web sitenizi tasarlamanıza yardımcı olmak için önceden tasarlanmış Sayfalar ve Bloklardır. Sayfalar tam içerik düzenleridir, Bloklar ise alt bilgiler, başlıklar ve SSS’ler gibi önceden oluşturulmuş widget’lara sahip bölümlerdir.
Elementor, işiniz için şablonlardan herhangi birini kullanmanız için size tam bir lisans verir. Sayfa türüne, şablon adına veya etikete göre belirli şablonları aramak için bir alan vardır. Ayrıca, tüm şablonlar mobil uyumludur. Bunları tek bir tıklama ile herhangi bir sayfaya ekleyebilirsiniz.
- Ana düzenleme ekranından beyaz klasör simgesine tıklayın.
- Bir şablonu önizlemek için büyüteç simgesine tıklayın.

- İstediğiniz şablonu seçmek için sağ üst köşedeki yeşil Ekle düğmesini tıklayın .
Sayfanızı tasarlamayı bitirdiğinizde, önizleyebilir ve ardından yayınlayabilirsiniz.
- Elementor düzenleyicinin sağ tarafındaki alt panele gidin.
- Sayfanızın önizlemesini görmek için göz simgesini tıklayın.
- Yayınlamak için yeşil Yayınla düğmesini tıklayın.

Elementor’da Gelişmiş Özellikler Nasıl Kullanılır
Elementor’un pro sürümü, WordPress web sitenizi bir sonraki seviyeye taşımak için gelişmiş özellikler sunar. Daha fazla widget, bir tema oluşturucu, açılır pencere oluşturucu ve özel alan özelliklerine erişim elde edersiniz.
Elementor’da Popup Nasıl Oluşturulur
Açılır formlar, potansiyel müşterilerden e-posta adresleri almanıza yardımcı olur. Elementor, pop-up oluşturucusuyla bu formları oluşturmayı kolaylaştırır. Kendi pop-up’ınızı oluşturmak için bu talimatları izleyin.
- WordPress kontrol panelinizde Şablonlar> Açılır Pencereler> Yeni Ekle’ye gidin.
- Şablonunuzu adlandırın ve Şablon Oluştur’u tıklayın.
- Kitaplıktan bir şablon seçin veya kendi tasarımınızı oluşturun.
- Yayınla’yı ve ardından Kaydet ve Kapat’ı tıklayın.
- Elementor’da yeni bir sayfa açın (PC kullanıcıları için CTRL + E; Mac kullanıcıları için Command + E).
- Bir düğme widget’ını sürükleyin.
- Düzen altında, Bağlantı> Dinamik> Eylemler> Açılır Pencereyi seçin.
- Popup> Açılır Pencereyi Aç seçeneğine gidin ve oluşturduğunuz açılır pencereyi seçin.
- Canlı sayfaya gidin.
- Ardından, düğmeye tıklayın ve açılır pencerenin göründüğünü görün.
- Şöyle görünebilir:

Kaynak: Elementor
Elementor’da WooCommerce Ürün Sayfasını Özelleştirme
WooCommerce, işletmeniz için bir çevrimiçi mağaza oluşturmanıza yardımcı olacak popüler bir e-ticaret platformudur. Elementor ile birlikte satışlarınızı artırmak için özel ürün sayfaları oluşturursunuz.
Ürün sayfanızı özelleştirmeden önce, WooCommerce ve Elementor’u WordPress panonuza kurmanız ve etkinleştirmeniz gerekir. Ayrıca web sitenize birkaç ürün eklemek isteyeceksiniz. WooCommerce kurulumu hakkında buradan bilgi edinebilirsiniz.
Kurulumdan sonra artık ürün sayfanızı tasarlayabilirsiniz. Bu adımları takip et.
- WordPress panonuzda Elementor> Şablonlarım’a gidin.
- Yeni Ekle düğmesine tıklayın.
- Şablon türünüz olarak Tek Ürün’ü seçin ve Şablon Oluştur’u tıklayın.
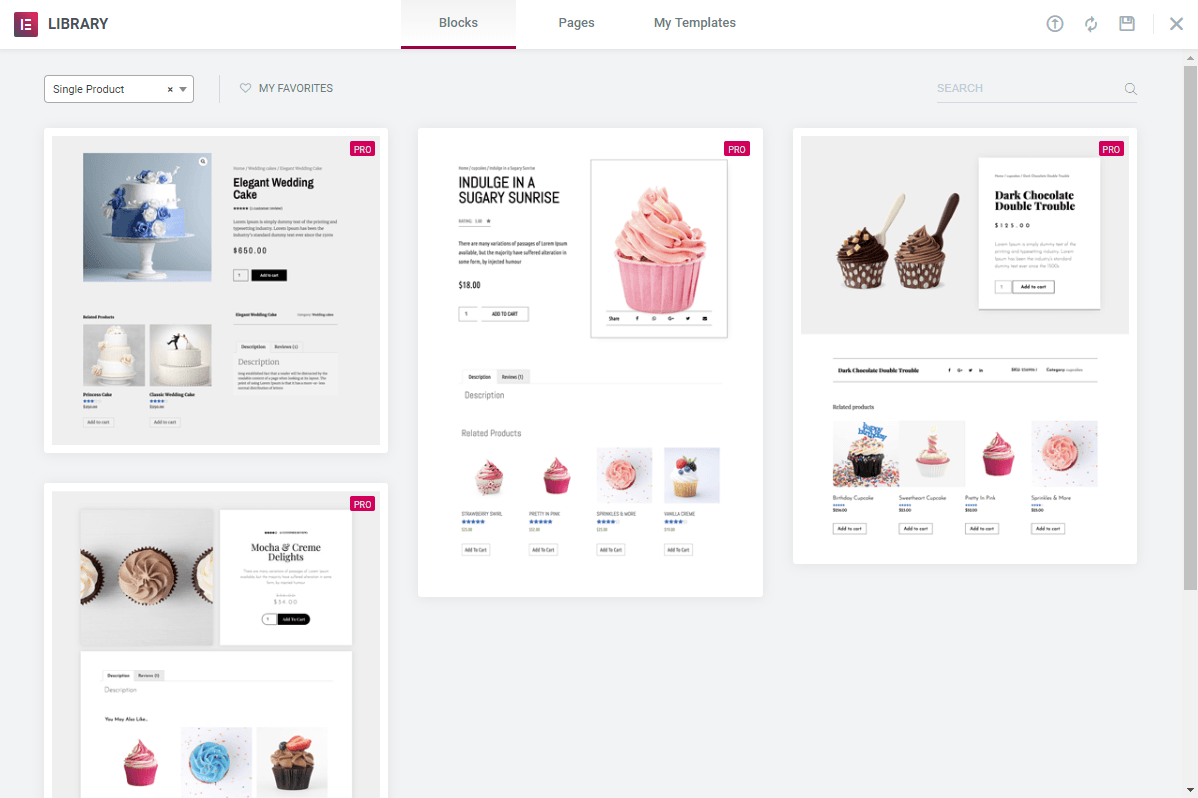
- Elementor Kitaplığı yüklenecektir.
- Ardından, önceden tasarlanmış bir ürün sayfası şablonu seçin veya sıfırdan bir tane oluşturun.

Kaynak: Elementor
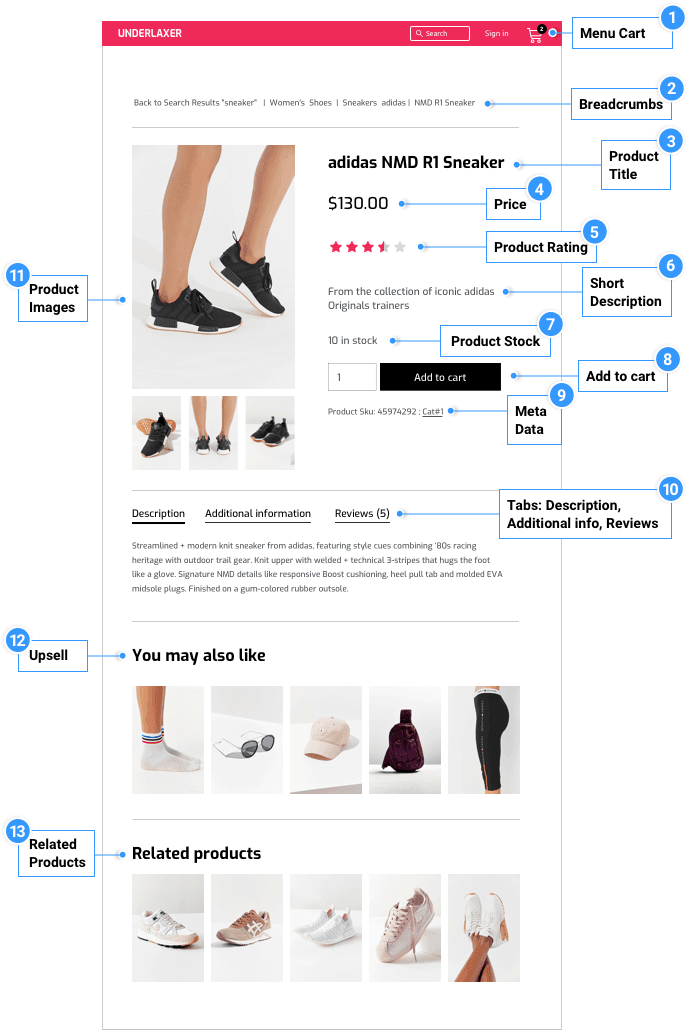
- Şablonda, sayfanızı özelleştirmek için farklı ürün widget’ları ekleyin. Tam listeyi burada bulabilirsiniz.

Kaynak: Elementor
- Sayfanızı önizlemeye hazır olduğunuzda, sol alt paneldeki göz simgesine tıklayın.
- Ayarlar’a tıklayın , ardından görüntülemek istediğiniz ürünü seçin.
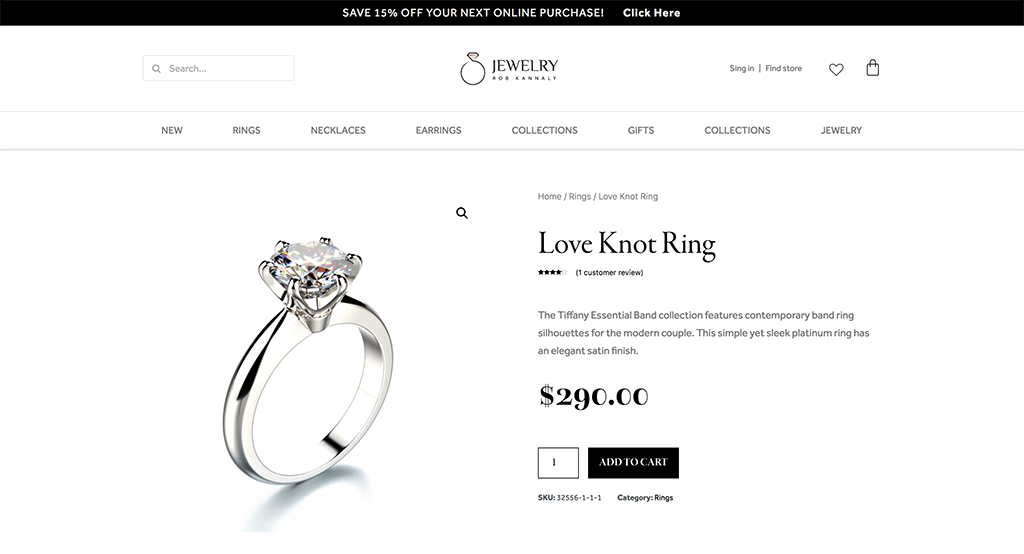
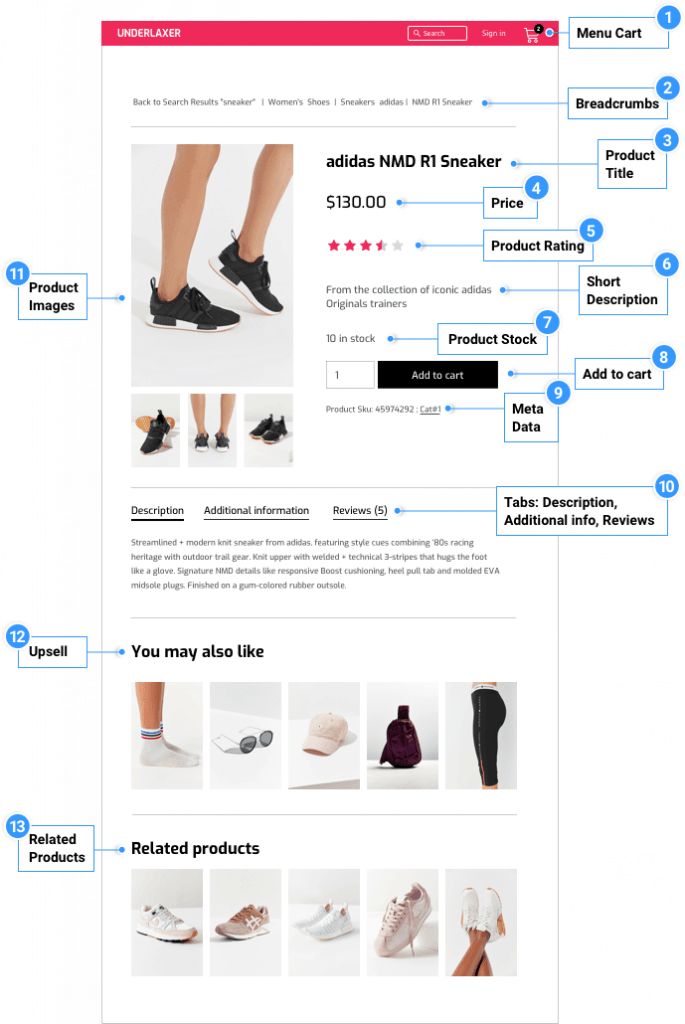
- Şöyle görünebilir:

Kaynak: Elementor
- Sayfanızı yayınlamak için, sol alt paneldeki yeşil Yayınla düğmesini tıklayın.
Elementor Hakkında Sıkça Sorulan Sorular
Elementor hakkında hala sorularınız mı var? Sorun değil. Yanıtlarla birlikte eklenti hakkında sık sorulan birkaç soru burada.
- Elementor’un maliyeti nedir?
Elementor, WordPress kullanıcıları için ücretsiz bir eklentidir. Ek özelliklerin kilidini açmak istiyorsanız, pro sürümünü edinebilirsiniz. Fiyatları burada bulabilirsiniz.
- Elementor tüm temalarla çalışıyor mu?
Evet, WordPress’in kodlama standartlarını takip eden tüm temalarla çalışır.
- Elementor web sitenizi yavaşlatıyor mu?
Elementor, en hızlı sayfa oluşturuculardan biridir. Ancak, bazı web siteleri yavaş yükleme sürelerine neden olabilir.
Her türlü soru ve sorunlarınız için bizimle sayfanın aşağısında ki yorum aracılığıyla iletişime geçebilirsiniz.


2 yorum
Merhaba siteyi yaptım fakat nasıl faaliyete geçireceğimi bilmiyorum ♂️
Araçlar— Okuma—- Sabit Sayfa — Bölümünden oluşturduğunuz Elementor sayfasını seçmeniz gerekiyor