WordPress Görüntülerini Optimize Etme Bu makalemizde, size sıkıştırma kavramını tanıtıp WordPress için görüntüleri nasıl optimize edeceğinizi açıklayacağız. Ardından, kullanabileceğiniz bir kaç yardımcı eklentiyi ve aracı paylaşacağız.
Sitenizdeki görüntüleri kullanmak birçok sebepten dolayı akıllıdır. Sitenizin daha çekici görünmesini sağlar ve diğer içeriğinizin daha ilgi çekici görünmesine yardımcı olur. Ne yazık ki, sitenizde çok fazla resim barındırma, yükleme sürelerinin artması gibi bazı olumsuz yanlarıyla birlikte geliyor.
Bunu çözmenin püf noktası görüntü sıkıştırma kullanmaktır. Resimlerinizi sıkıştırarak, genel boyutlarını etkilemeden dosya boyutlarını küçültebilirsiniz. Bu, sitenizin daha hızlı ve daha güvenilir bir şekilde çalışmasını sağlar; bu da kullanıcılarınızın deneyimini ve sonuç olarak olumsuz etkilenmesini sağlar.
Görüntü Sıkıştırması Nedir (Ve Neden Dikkat Etmelisiniz)
Sitenizde çok sayıda büyük resim kullanmak göze çarpmanıza yardımcı olur, ancak dikkatli değilseniz işleri yavaşlatabilir.
Herkes bir görüntünün bin kelimeye bedel olduğunu bilir. Bununla birlikte, bu deyim üzerine modern bir bükülme, bir görüntünün bin kelimeden daha uzun sürmesi olabilir.
Resim dosyası boyutları, özellikle sıkıştırılmamış, yüksek kaliteli fotoğraflar içeriyorsa, genellikle büyüktür. Bu görüntüler sitenizin harika görünmesini sağlarken, yükleme sürenizi de yavaşlatır. Siteniz durgunsa, kullanıcılarınızın deneyimini olumsuz yönde etkilemesi, hemen çıkma oranlarınızı doğrudan etkilemesi ve dönüşümlerinize zarar vermesi muhtemeldir.
Örneğin, tüm internet kullanıcılarının neredeyse yarısının bir sitenin iki saniye veya daha kısa sürede yüklenmesini beklediğini biliyor muydunuz ? Bir saniyelik ekstra gecikme bile dönüşümlerinizi önemli ölçüde azaltabilir. Kısacası, yavaş yükleme süreleri, görmezden gelebileceğiniz bir sorun değildir.
Bu , tüm bu görüntüleri kaldırmak zorunda kalmadan sitenizi hızlandırmanın bir yolunu bulmanız gerektiği anlamına gelir. Cevap, görüntü sıkıştırmasıdır: bir görüntünün dosya boyutunu, genel kalitesini gözle görülür şekilde etkilemeden küçültmek. Neyse ki, resimlerinizi bu şekilde optimize etmek zor değil.
Web Siteniz İçin Resimler Nasıl Hazırlanır
İlk önce, görüntüleri optimize etmeden önce kendiniz hazırlayabileceğiniz bazı yolları ele alalım. Aşağıdaki teknikler size bir başlangıç sağlayacaktır:
- Daha küçük sürümler oluşturun. Ağır bir dosya boyutunun arkasındaki en belirgin neden, bir görüntünün büyük boyutlara sahip olmasıdır. Bu özellikle fotoğraflarda yaygındır. Ancak, sitenizde tam boyutlu görüntüler kullanmanız nadirdir, bu nedenle daha küçük kopyalar oluşturmayı düşünün.
- Exif verilerini kaldırın. Exif verileri, fotoğraflara otomatik olarak eklenen meta verilerdir. Bu verilerin var olduğunu bile bilmiyor olabilirsiniz, ancak dosya boyutlarını büyük ölçüde artırabilir (ve potansiyel olarak hassas bilgiler içerebilir). Bu nedenle, tamamen çıkarmanızı tavsiye ederiz.
- Web kullanımı için görüntüleri kaydedin. Bazı görüntü düzenleme yazılımı, resimlerinizi özellikle web çıkışı için hazırlamanıza olanak sağlar. Örneğin, Adobe Photoshop “Web için kaydet” seçeneğine sahiptir.
Bu yöntemlerin her biri optimizasyon çabalarınızı daha başarılı hale getirecektir. Orijinal, düzenlenmemiş görüntüleri ayrı olarak kaydetmeyi ve yedeklemeyi unutmayın. Resimlerinizin web’de kullanıma hazır sürümlerini aldıktan sonra, bunları sıkıştırma zamanı gelmiştir.
Görüntü Optimizasyon Araçlarına Giriş

TinyPNG gibi bir web sitesi aracılığıyla görüntü sıkıştırma işlemini manuel olarak gerçekleştirebilirsiniz.
Görüntüleri sıkıştırmak söz konusu olduğunda, aralarından seçim yapabileceğiniz birkaç yöntem vardır. Bir WordPress eklentisi yükleyebilir (daha sonra inceleyeceğiz), bir yazılım parçası indirebilir veya tarayıcı tabanlı bir araç kullanabilirsiniz.
İlk dürtü bir eklenti ile gitmek olabilir, ancak diğer seçeneklerin de avantajları vardır:
- Sunucunuzda baskı yok – Görüntü optimizasyonu sitenizden çıktığı için sunucunuz hiç etkilenmeyecek.
- Yedeklemeler hakkında endişelenmenize gerek yok – Hem orijinal dosyaları hem de sıkıştırılmış sürümleri saklayacağınız için yedek oluşturmanıza gerek yoktur.
- Site uyumluluğu sorunu yok – Sıkıştırma işlemi sırasında bir sorun varsa, sitenizi etkilemez.
Ancak, bu araçlardan birini kullanmak da olumsuz taraflarıyla birlikte geliyor. Örneğin, sürece ek bir adım ekler. Hangi çözümün sizin için uygun olduğuna karar vermeden önce hem artıları hem de eksileri göz önünde bulundurmanız en iyisidir.
Çevrimdışı yazılımla çalışmaya karar verirseniz, aralarından seçim yapabileceğiniz birçok seçenek vardır. Ayrıca, tarayıcınızdan kullanabileceğiniz bir dizi görüntü optimizasyon aracı da var:
TinyPNG – Bu mevcut en kullanıcı dostu araçlardan biridir. Resimlerinizi sayfaya sürükleyip bırakmanız yeterlidir; araç bunları hemen optimize eder. Tamamlandığında, optimize edilmiş görüntüleri tek tek veya birlikte sıkıştırılmış bir dosya olarak indirebilirsiniz. Kraken.io – Bu, istediğiniz optimizasyon seviyesini seçmenizi sağlayan ve görüntülerinizi yeniden boyutlandırma seçeneği sunan, kullanıcı dostu, tarayıcı tabanlı bir araçtır. Ayrıca, aylık 5 dolardan başlayan ek özelliklere sahip ücretli planlar da sunmaktadır.
Dahası, WordPress, JPEG.görüntü sıkıştırma kalitesini el ile filtrelemenize izin verir, Fonksiyonlara bir kod ekleyerek geriye dönük uyumluluk sağlar. Tabii ki, özel bir eklenti kullanarak da kontrol etmeye değer mükemmel bir çözümdür. Görüntü optimizasyon işlemini otomatik olarak gerçekleştirmek için bir WordPress eklentisini nasıl kullanabileceğinizi görelim.
WordPress için 4 Resim Sıkıştırma Eklentisi
Görüntü optimizasyonunu doğrudan WordPress sitenize nasıl entegre edebileceğinizi görmenin zamanı geldi. Burada, en iyi görüntü sıkıştırma eklentilerinden dördünü seçtik. Hepsinin kendine has özellikleri ve yetenekleri var, hemen dalın!
1. Jetpack Görüntü CDN’si

WordPress için popüler bir araç eklentisi olan Jetpack , Image CDN formunda servis tabanlı görüntü optimizasyonu içeriyor. Daha önce Photon olarak bilinen bu modül, sitenizdeki resimlerin yükleme sürelerini tek bir ayar değiştirerek ( Jetpack> Ayarlar> Yazma içinde bulunur ) hızlandırabilmenizi sağlar.
Görüntü CDN’si , özellikli görüntüler ve küçük resimler dahil olmak üzere yazılar ve sayfalardaki görüntüleri hızla optimize etmek için image_downsize filtresini kullanır. Bir kez Hız yukarı resimler ve fotoğraflar ayar seçildiğinde, tüm yayınları kendi görüntüleri Görüntü CDN kullanarak optimize olacaktır.
Temel Özellikler:
- Optimize edilmiş görüntüleri otomatik olarak yeniden boyutlandırır, böylece seçtiğiniz temanın görünümünü bozmazlar.
- Kurulumu inanılmaz derecede kolaydır.
- Veritabanındaki görüntü bilgisini değiştirmeden içeriği filtreler.
Fiyatlandırma: Jetpack eklentisinin ücretsiz sürümü, premium planlar da mevcut olsa da, tüm Image CDN özelliğini içerir.
Compress JPEG & PNG Images

JPEG ve PNG’yi Sıkıştır Görüntüler, TinyPNG kullanıcılarına tanıdık gelecektir; bu aracın eklenti sürümü. Bu, TinyPNG hizmetini doğrudan sitenizden kullanmanızı sağlar; bu da onu en kullanıcı dostu seçeneklerden biri yapar.
Bu eklenti, görüntüyü sıkıştırmanın en uygun yolunu otomatik olarak belirlemek için yüklenen her görüntüyü TinyPNG servisine gönderir. Bu görüntü daha sonra optimize edilir ve sitenize geri döndürülür. JPEG ve PNG’yi Sıkıştır Görüntüler, mevcut dosyalarınızı da toplu olarak sıkıştırabilir.
Temel Özellikler:
- Görüntüleri otomatik olarak yeniden boyutlandırmanızı sağlar.
- Animasyonlu görüntüleri sıkıştırır.
- Ek alan kazanmak için görüntüleri CMYK’den RGB’ye dönüştürür.
Fiyatlandırma: Bu eklenti her ay 500 görüntüyü sıkıştırmak için ücretsiz olarak kullanılabilir. Bundan sonra, görüntü başına 0,009 ABD doları karşılığında ek sıkıştırma satın alabilirsiniz. TinyPNG ihtiyaçlarınızı temel alarak fiyatınızı tahmin etmek için kullanabileceğiniz kullanışlı bir fiyat hesaplayıcısı sunar.
3. ShortPixel

ShortPixel, yeni başlayanlar için kullanımı kolay ve deneyimli kullanıcıları memnun edecek kadar kapsamlı sezgisel bir eklentidir. Temel özelliklerinden biri, orijinal dosyalarınızın otomatik olarak yedeğini oluşturmasıdır. Bu, eski resimlerinizin üzerine yazılmayacağı bilgisini kullanarak eklentiyi güvenli bir şekilde denemenizi sağlar.
Bu eklenti, WordPress sitenize yüklediğiniz tüm görüntüleri otomatik olarak sıkıştırarak çalışır. Ayrıca daha sonra daha detaylı olarak inceleyeceğimiz mevcut galerinizi toplu olarak optimize edebilirsiniz.
Temel Özellikler:
- Üç farklı dönüşüm seviyesi sunar.
- WebP formatına dönüştürme yeteneğine sahiptir.
- Kar amacı gütmeyen kuruluşlar için ücretsiz optimizasyon sunar.
Fiyatlandırma: Ayda 100 kredi içeren ShortPixel’i ücretsiz kullanabilirsiniz. Bir kredi bir optimize görüntüye eşittir ve aylık abonelik veya bir kerelik bir plan alarak daha fazla kredi satın alabilirsiniz.
4. EWWW Image Optimizer

EWWW Image Optimizer , çok fazla kişiselleştirme sunan başka bir seçenektir. Bu uyarlanabilir eklenti, resimlerinizi dosya uzantılarına göre otomatik olarak sıkıştırır ve hatta PDF dosyalarıyla çalışır.
Dahası, EWWW Image Optimizer’ın gerçekleştirdiği sıkıştırma işleminin yüzde 100’ü yerel olarak yapılır. Bu, üçüncü taraf sunuculara seyahat eden görüntüler olmadan güvenilir, hızlandırılmış bir hizmetten faydalanacağınız anlamına gelir. Eklenti, normal sürümden bile daha güvenli bir Cloud Edition sunar.
Bu eklentiyi kullandığınızda, görüntüleri dosya türlerine göre otomatik olarak sıkıştıracaktır. Ayrıca toplu optimizasyon özelliği sunar ve resimlerin sitenize uyacak şekilde otomatik olarak yeniden boyutlandırılmasını sağlar.
Temel Özellikler:
- Ekstra güvenlik için SSL şifrelemesi kullanır.
- 30 gün boyunca otomatik yedeklemeler sunar.
- WebP formatına dönüştürme yeteneğine sahiptir.
Fiyatlandırma: Temel eklenti ücretsiz olarak kullanılabilir, ancak EWWW ayrıca görüntü başına 0,003 dolardan başlayan birkaç ücretli plan sunar.
ShortPixel Plugin ile WordPress İçin Resimler Nasıl Optimize Edilir (3 Adımda)
Şimdiye dek, görüntü sıkıştırması gerçekleştirmek için birçok çözüme aşinasınız. Kaydırmadan önce, web sitenizin resimlerinde toplu optimizasyon işlemi gerçekleştirmek için bir WordPress eklentisini nasıl kullanabileceğinizi görelim. Bu örnekte, yeni başlayanlar için sağlam ve sezgisel bir seçenek olduğu için ShortPixel’i kullanacağız.
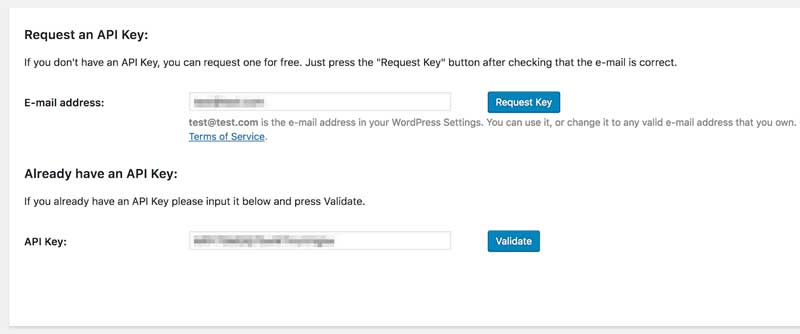
1. Adım: Ücretsiz bir ShortPixel API Anahtarı İste
Eklentiyi kurduktan ve etkinleştirdikten sonra , hemen bir API anahtarı sağlamanız istenir. Bu, siteniz ve ShortPixel optimizasyon aracı arasında bir bağlantı oluşturur.

Zaten bir tane yoksa, ücretsiz bir API anahtarı isteyebilirsiniz. Sadece e-posta adresinizi girin ve İstek Anahtarına tıklayın . Sizin için bir anahtar oluşturulacak ve ayrıca bir ShortPixel hesabı ile ayarlanacaksınız. Anahtarınızı girip doğruladığınızda, ShortPixel Eklenti Ayarları ekranına yönlendirilirsiniz.
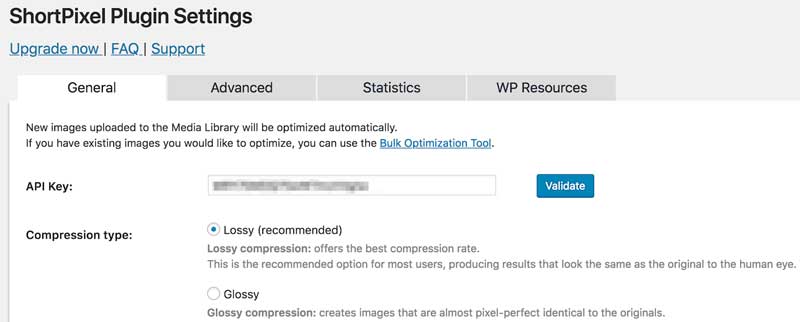
Adım 2: Optimizasyon Ayarlarını Yapılandırma
ShortPixel eklentisini yapılandırmak istemiyorsanız, varsayılan ayarları tek başına bırakabilirsiniz. Eğer Ancak, do eklentiyi özelleştirmek isteyen, bunu buradan yapabilirsiniz. Tüm kullanıcıların ihtiyaç duyacağı Genel ayarlar sekmesine bir göz atalım.

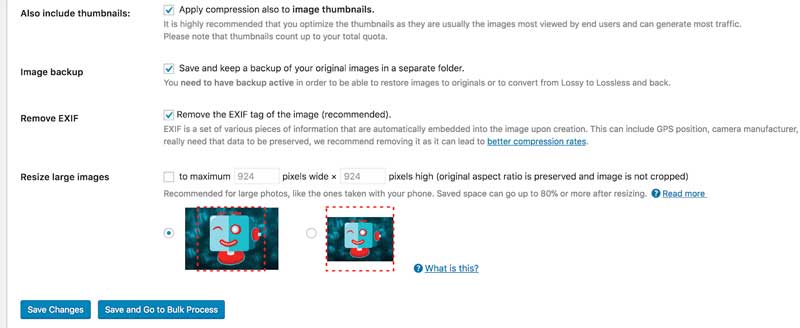
Burada, eklentinin küçük resimlerinizi de optimize etmesini, tüm dosyalara uygulamak istediğiniz sıkıştırma seviyesini ayarlamasını ve EXIF verilerini (daha önce tartıştığımız gibi) kaldırmasını isteyip istemediğinize karar verebilirsiniz. Orijinal görüntülerinizi yedekleyebilir ve eklentinin görüntüleri otomatik olarak yeniden boyutlandırmasını isteyip istemediğinizi seçebilirsiniz.

Bu ayarlardan memnun olduğunuzda Değişiklikleri Kaydet’i tıklayın. Alternatif olarak, mevcut görüntülerinizi hemen optimize etmeye başlamak istiyorsanız, Kaydet ve Toplu İşlem’e Git’i seçebilirsiniz.
Adım 3: Toplu Mevcut Görüntülerinizi Sıkıştırın
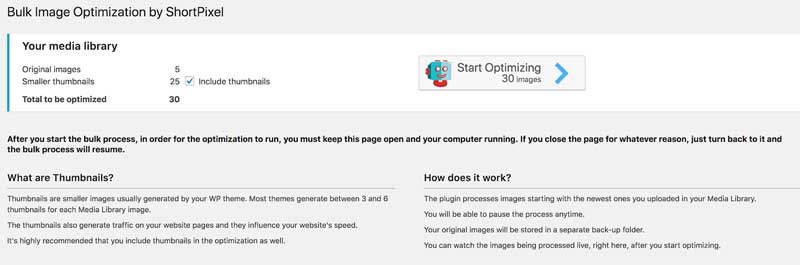
ShortPixel eklentisi ileride yüklediğiniz tüm görüntüleri otomatik olarak sıkıştırır, ancak mevcut görüntüleri optimize etmenizi sağlar. Bunu, WordPress’teki Medya> Toplu ShortPixel aracılığıyla erişebileceğiniz Toplu Optimizasyon Too’yu kullanarak da yapabilirsiniz.
Burada, küçük resimler de dahil olmak üzere sitenizdeki mevcut resim sayısını göreceksiniz.

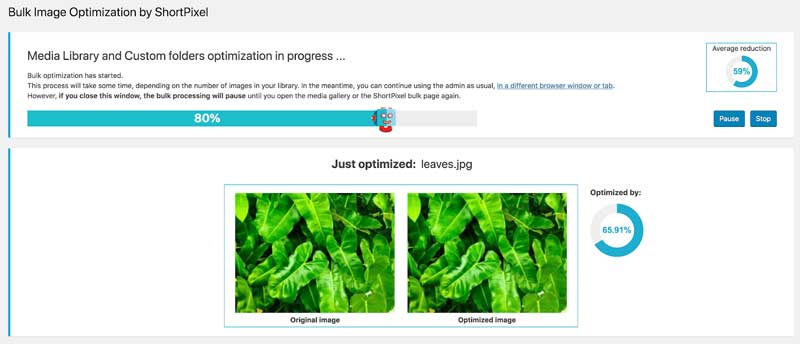
İşlemi başlatmak için, Optimizasyonu Başlat düğmesine tıklayın. Toplam kaydedilmiş alan miktarı da dahil olmak üzere her görüntünün nasıl sıkıştırıldığını gerçek zamanlı olarak görebilirsiniz.

İşlem bittiğinde, tüm orijinal görüntülerin yedeklendiğini ve sıkıştırılmış sürümlerle değiştirildiğini onaylayan bir mesaj göreceksiniz. Şu andan itibaren, sitenizi yavaşlatan görüntüler konusunda endişelenmenize gerek yok!
Görüntülerini Optimize Etme SEO için bir etken mi?
SEO için WordPress görüntü optimizasyonu söz konusu olduğunda, herhangi bir görüntünün üç önemli parametresi vardır:
- dosya adı
- “alt” etiketi,
- “title” etiketi.
Kullandığınız her dosya açıklayıcı bir dosya adına sahip olmalıdır. Bu şekilde, Google’ın görüntünün ne olduğunu çözmesine yardımcı olur.
Örneğin, böyle bir resim kullanmak istersem:

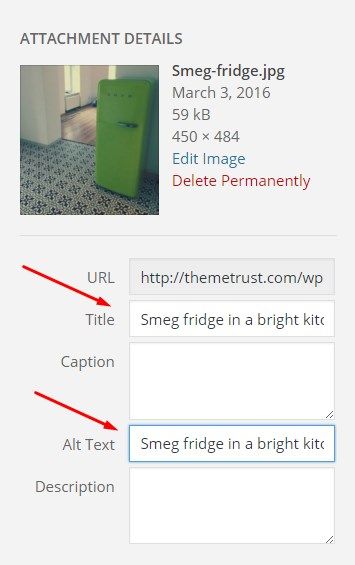
Ben buna img284634j.jpg diyebilirim. Ancak, Smeg-buzdolabı .jpg gibi bir şey demek için çok daha iyi bir uygulama olur.
“Alt” ve “title” etiketleri, Google’ın resminizle çalışabilmesi için benzer öneme sahiptir. İyi bir uygulama, bu etiketleri resimde ne olduğunu kısa ve özlü bir şekilde tanımlamak için kullanmaktır.
Yukarıdaki örnek resmim için “alt” ve “title” etiketlerini, “Smeg buzdolabını parlak bir mutfakta yapabilirim”.
Bunu WordPress’te kolayca yapabilirsiniz:

Sonuç Olarak
Hızlı bir siteye sahip olmakla çok güzel görüntüler kullanmak arasında seçim yapmak zorunda değilsiniz. Resimlerinizi sıkıştırarak sitenizi olumsuz etkilememelerini sağlarsınız. Bu sadece ziyaretçilerinizi daha mutlu etmekle kalmaz, aynı zamanda sitenizin arama motoru sıralamalarını da iyileştirir.